總經理 Review 完,交代了幾個要增加的功能,於是 James 分別把喬安跟小艾找來,把新增的規格交代下去。
「喬安,ERP 這邊在下採購單時,要新增下單客戶的欄位,VSR 在 Key Item 時,可以指定下單的客戶,可以是多個客戶,這些要顯示在採購電子表單上頭。原本 ERP 應該沒有這些欄位,你這邊需要新增一個 Table 去記錄他。」James 將總經理交代的事情轉告喬安,同時也要喬安將新增的 Schema 給小艾一份,讓他加入採購電子表單的畫面設計當中。
喬安了解新增的需求後,預估大概半天的時間可以處理完畢,明天應該就可以給小艾做整合測試。
James 在採購分析資訊上,也加入了 Slow Moving 以及超額/短缺庫存的警示。
原本庫存顯示的部份,改寫如下:
原程式碼
{
text: '庫存量',
columns: [{
text: lqty_2,
width: 85,
align: 'right',
renderer: Ext.util.Format.numberRenderer( '0,000,000,000' ),
dataIndex: 'qty_2'
}
新程式碼
{
text: '庫存量',
columns: [{
text: lqty_2,
width: 85,
align: 'right',
renderer: function (value, metaData, record, row, col, store, gridView) {
return setStockCell(value, metaData, parseInt(record.get('qty_2')), parseInt(record.get( 'sq_1')), parseInt(record.get('sq' )), parseInt(record.get('st_4')), parseInt(record.get( 'st_3')), parseInt(record.get('st_2' )));
},
dataIndex: 'qty_2'
}
並在 mdlERP.js 中加入顏色顯示的程式碼
function setStockCell(value, metaData, q1, q2, q3, s1, s2, s3) {
metaData.style = changeColor(s1, s2, s3);
return Ext.util.Format.number(value, '0,000,000,000') + " " + changeSign(q1, q2, q3);
}
function changeColor(s1, s2, s3) {
var ret = "";
if ((s1 > 90 && s2 > 90 && s3 <= 90) || (s1 <= 90 && s2 > 90 && s3 > 90))
ret = "color:#ffffff;background:#FF99FF;";
else if (s1 > 90 && s2 > 90 && s3 > 90)
ret = "color:#ffffff;background:#FF0000;";
return ret;
}
function changeSign(q1, q2, q3) {
var ret = "";
if (q1 > q2 + q3)
ret = '<span style="background:#FF00FF;"> </span>';
else if (q1 < q2)
ret = '<span style="background:#F2D050;"> </span>';
return ret;
}
metaData 是用來改變 cell 屬性,透過 CSS Style 可以在 cell 上做出各種變化。
changeColor 主要是 Slow Moving 計算,之前在 Server 端已經將週轉天數計算出,這邊透過各月週轉天數的傳入直,來計算 SLow Moving,並改變 cell 的底色;changeSign 則是超額/短缺庫存的判斷。(請參考 11.定義)
James 跟小艾解釋 Slow Moving 的判斷邏輯,並要小艾將 Slow Moving 判斷的程式碼加入 BPM 中。
「小艾,你將這一段程式碼加到產生料件 Link 的程式當中,」
function changeColor(s1, s2, s3) {
var ret = "";
if ((s1 > 90 && s2 > 90 && s3 <= 90) || (s1 <= 90 && s2 > 90 && s3 > 90))
ret = "color:#ffffff;background:#FF99FF;";
else if (s1 > 90 && s2 > 90 && s3 > 90)
ret = "color:#ffffff;background:#FF0000;";
return ret;
}
「同時你可以去讀取這個 Item 的單子在 PO_stock_proc 中產生的統計結果,將 Slow Moving 的計算結果取出來,丟到這個函式,來得到 Slow Moving 的註記。」
小艾一一記下 James 所交代的事項,回去後把該修改的部份都調整好,又再請 James Review 過一遍。
James 看著單身資料顯示的 Slow 標記,「很好,這樣在簽核時就可以一目了然,進而去看料件相關分析情況。」
同時小艾也將喬安改好的 schema 加入 BPM 的電子表單中,撈取 ERP 資料已包含下單客戶的資訊。(圖1)

圖1:採購電子表單 Slow 標示 & 下單客戶資訊
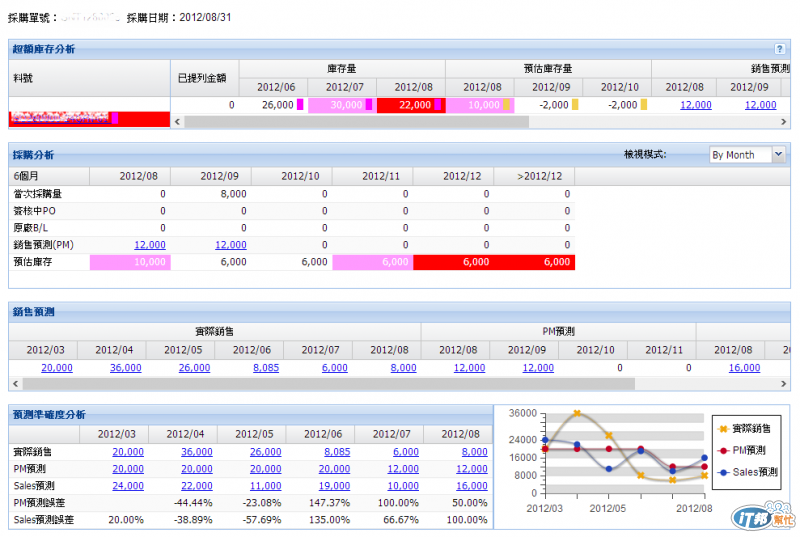
點選料號 Link 後,開啟的採購分析資訊已可以顯示各項指標的變化情況。(圖2)

圖2:採購分析資訊
